アメーバブログに相互RSSを設置する方法
アメーバブログの無料プランでアクアリウムWiki相互RSSを設置する例を紹介します。
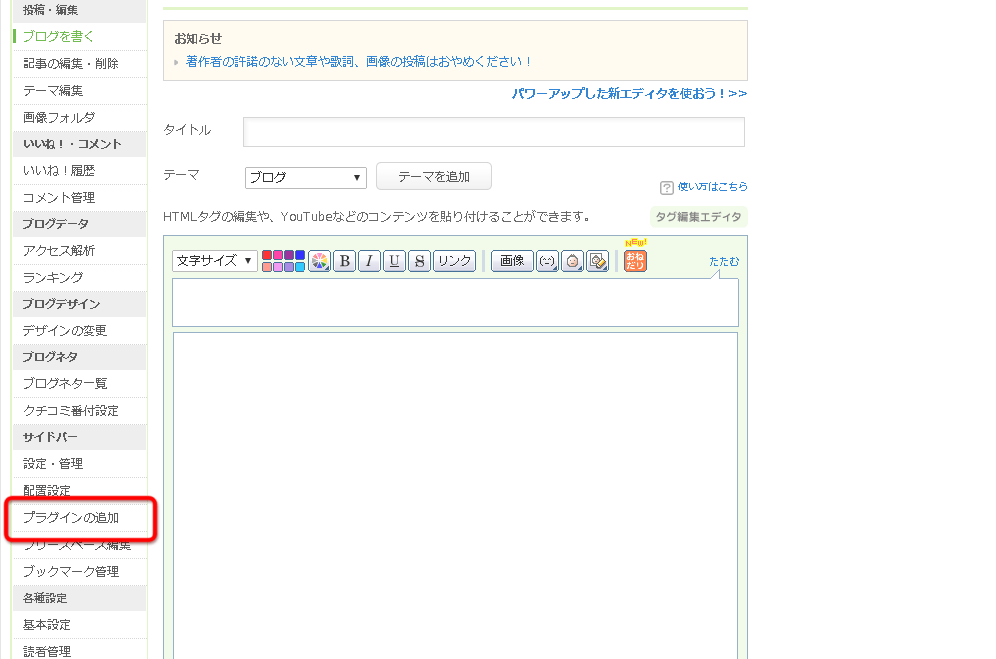
1.「ブログ管理」画面でメニューから「サイドバー>プラグインの追加」をクリックします。

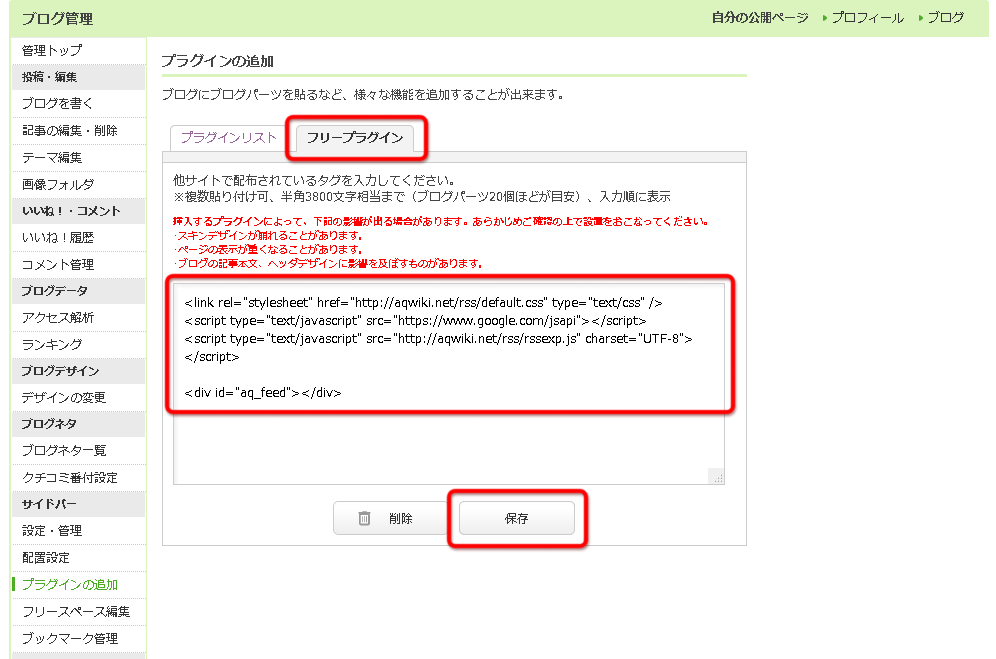
2.タブで「フリープラグイン」を選んだら、以下のコードを追加します。
<link rel="stylesheet" href="https://aqwiki.net/rss/default.css" type="text/css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script> <script type="text/javascript" src="https://aqwiki.net/rss/rssexp.js" charset="UTF-8"></script> <div id="aq_feed"></div>

「保存ボタン」をクリック。 「設定を保存しました」と表示されます。
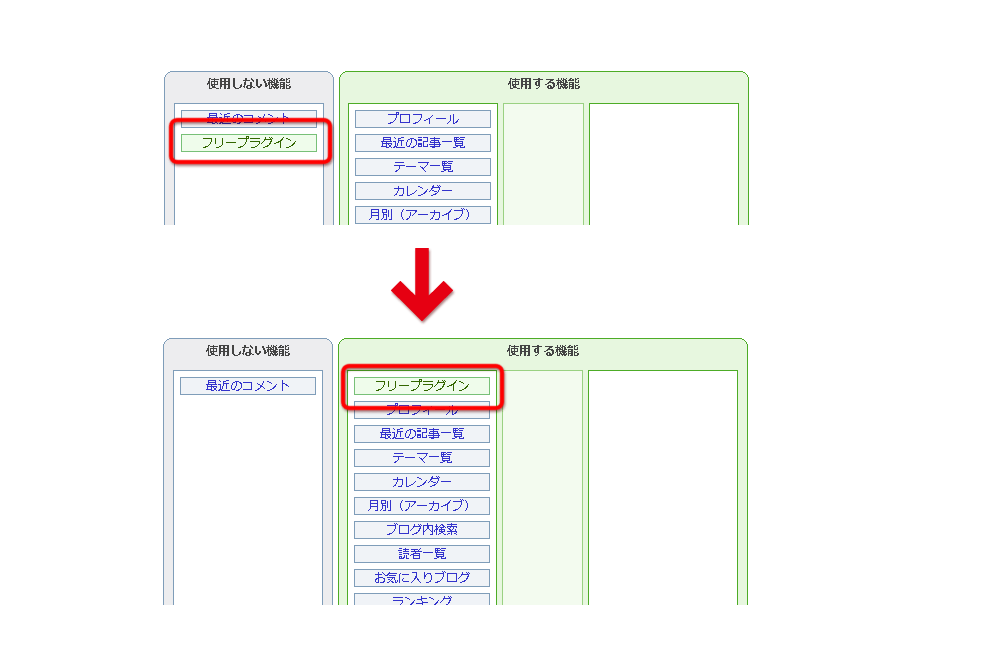
3.再びメニューの「サイドバー>配置設定」をクリックします。
左側に「フリープラグイン」という項目があるので、右側にドラッグしてください。

設置が完了したら、「保存」ボタンをクリック。
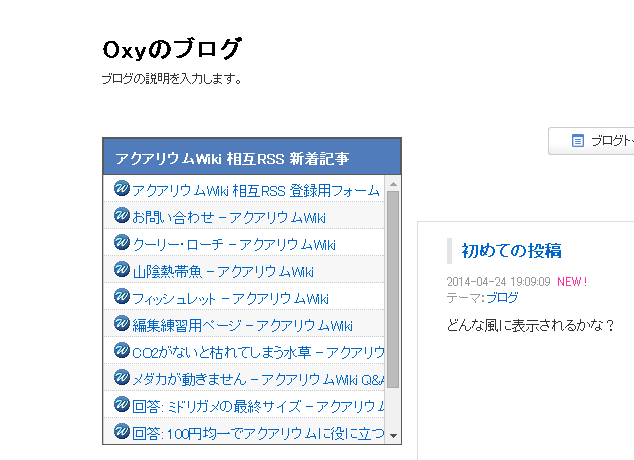
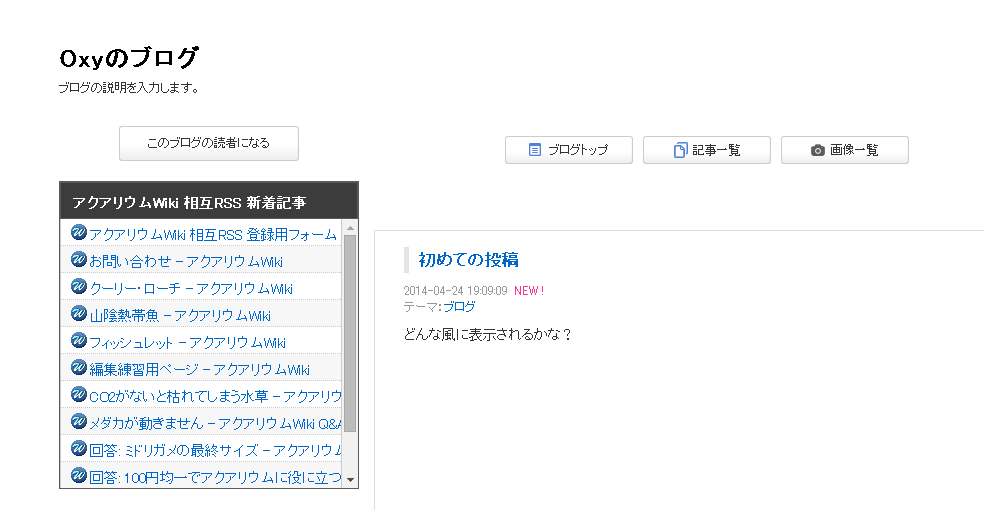
以上で設置は完了です。 正しく設置できていれば下記のように表示されます。

デザインを変更したい場合
デフォルトCSSの削除
完全にオリジナルデザインにする場合は、デザインを変更したい場合は上記のフリープラグインの内、1行目のコードを削除してください。
<link rel="stylesheet" href="https://aqwiki.net/rss/default.css" type="text/css" />「https://aqwiki.net/rss/default.css」を参考にデザインを調節してください。
無料ブログでCSSを変更する方法
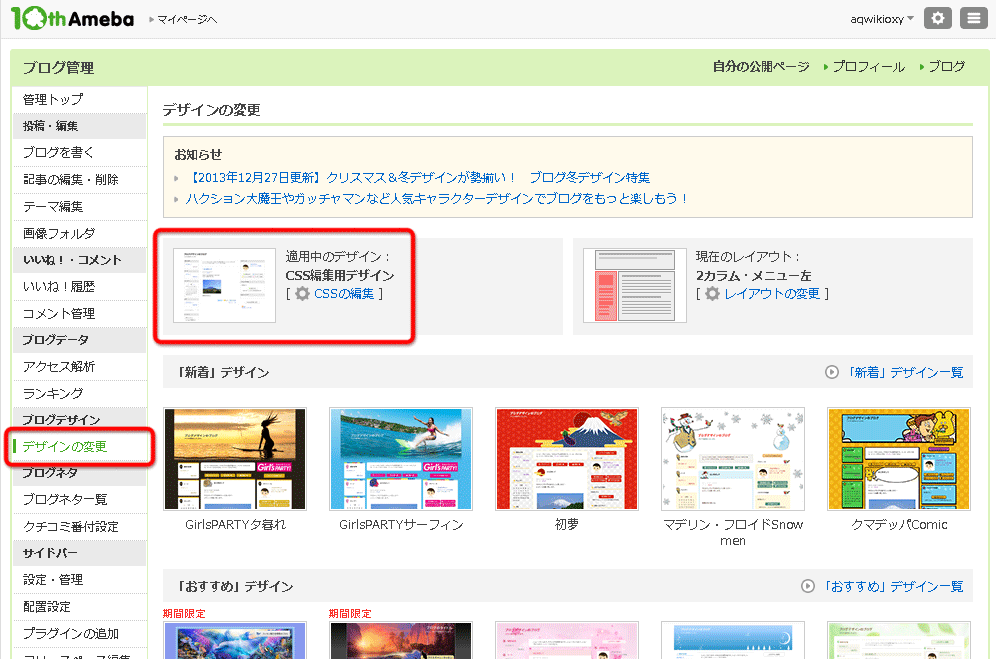
今回はデフォルトのCSSはそのままで、タイトルの色を変えてみます。 無料のアメブロでCSSを変更する場合は「CSS変更用テーマ」を選択します。

CSSの変更
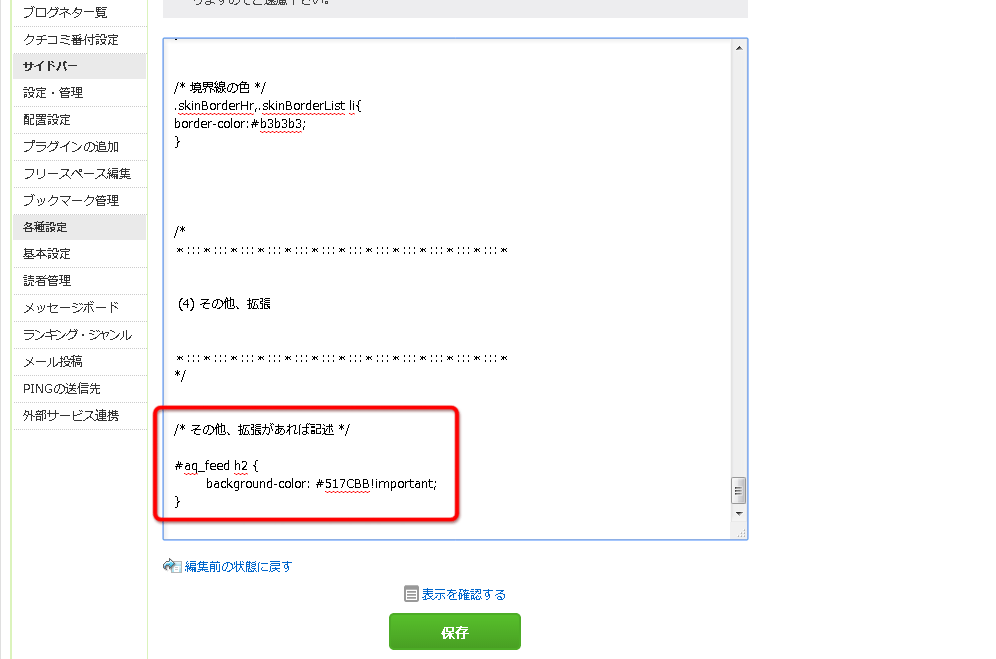
続いてメニューの「ブログデザイン>デザインの変更」をクリックして、「CSSの変更」をクリックしてください。 編集画面の最後に以下の記述を追加してください。
#aq_feed h2 {
background-color: #517CBB!important;
}

すると以下のようにタイトルの色が変更されます。